/* --- Social Content Locker For Blogger http://ktheme.com/ --- */
.to-lock{background-color:#f6f6f6;padding:20px}
.inner-wrap{background:#435989}#header .get-it a{text-decoration:none;color:#000}#header .get-it #zenbox_tab{background-color:#f6f6f6!important}#zenbox_tab:hover{background-color:#333!important}#zenbox_tab #feedback_tab_text{color:#333!important}#zenbox_tab:hover #feedback_tab_text{color:#fff!important}.ui-social-locker,.ui-social-locker .ui-social-locker-text,.ui-social-locker .ui-social-locker-timer{font:normal normal 400 13px/23px "Arial",serif}.ui-social-locker,.ui-social-locker .ui-social-locker-outer-wrap,.ui-social-locker .ui-social-locker-inner-wrap{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.ui-social-locker{position:relative!important;background-color:#f9f9f9;padding:25px;margin:20px auto;max-width:700px}.ui-social-locker p{margin:0}.ui-social-locker .ui-social-locker-text{text-align:center}.ui-social-locker-text .ui-social-locker-strong{font-weight:bold;text-transform:uppercase;font-size:16px;display:inline-block}.ui-social-locker-buttons{text-align:center}.ui-social-locker-text+.ui-social-locker-buttons{margin-top:15px}.ui-social-locker-button-inner-wrap,.ui-social-locker-button-overlay{height:40px;width:120px;padding:10px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;z-index:1}.ui-social-locker-button-inner-wrap{position:relative}.ui-social-locker-button{display:inline-block;vertical-align:top;text-align:left}.ui-social-locker-button-overlay{position:absolute;top:0;left:0}.ui-social-locker-button+.ui-social-locker-button{margin-left:10px}.ui-social-locker-button{background-color:#f2f2f2}.ui-social-locker-button .fb-like span,.ui-social-locker-button .fb-like iframe{height:20px!important}.ui-social-locker-button-overlay *{position:absolute;width:100%;top:0;left:0}.ui-social-locker-overlay-front,.ui-social-locker-overlay-back{height:100%;top:0;left:0}.ui-social-locker-overlay-front{z-index:1}.ui-social-locker-overlay-back{z-index:0}.ui-social-locker .ui-social-locker-cross{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjudhsbSCDnO8w7I8u93V2v2QK6bEpb-AWMWqDFG8ZLE6HDybqHyTBh__Hd_ZykQAg3t1usGxZ4hr6ZzFfY080Pgjt12GVyhd0muqoA0pmJ-SDdmwmsKdm2CGV6XIVIFgK7rtfaoewjrFk/s1600/close+(1).png") 50% 50% no-repeat;width:16px;height:16px;opacity:.1;filter:alpha(opacity=10);cursor:pointer;position:absolute;top:4px;right:4px;z-index:2}.ui-social-locker:hover .ui-social-locker-cross{opacity:.2;filter:alpha(opacity=20)}.ui-social-locker .ui-social-locker-cross:hover{opacity:.8;filter:alpha(opacity=80)}.ui-social-locker .ui-social-locker-timer{position:absolute;right:5px;bottom:5px;z-index:10}.ui-social-locker .ui-social-locker-timer,.ui-social-locker .ui-social-locker-timer *{font:normal normal 400 12px/12px sans-serif;text-transform:lowercase}.ui-social-locker .ui-social-locker-timer{color:#000;margin-left:5px}.ui-social-locker .ui-social-locker-timer-counter{font-weight:bold}.ui-social-locker-opera .ui-social-locker-button-facebook .fb-like{position:relative;top:-1px}.gc-bubbleDefault{display:none!important}.ui-social-locker-flip .ui-social-locker-button-inner-wrap{perspective:500px;perspective-origin:50% 0;-webkit-perspective:500px;-webkit-perspective-origin:50% 0;-moz-perspective:500px;-moz-perspective-origin:50% 0}.ui-social-locker-flip .ui-social-locker-button-overlay{display:block;transform-origin:bottom;transform-style:preserve-3d;transition:transform .3s ease;transform:translate(0);-webkit-transform-origin:bottom;-webkit-transform-style:preserve-3d;-webkit-transition:-webkit-transform .3s ease;-webkit-transform:translateY(0) rotateX(0);-moz-transform-origin:bottom;-moz-transform-style:preserve-3d;-moz-transition:-moz-transform .3s ease;-moz-transform:translate(0)}.ui-social-locker-flip .ui-social-locker-overlay-back{transform:rotateX(-180deg) translateZ(4px);-webkit-transform:rotateX(-180deg) translateZ(4px);-moz-transform:rotateX(-180deg) translateZ(4px)}.ui-social-locker-flip .ui-social-locker-overlay-header{height:4px;transform-origin:top;transform:rotateX(-90deg);-webkit-transform-origin:top;-webkit-transform:rotateX(-90deg);-moz-transform-origin:top;-moz-transform:rotateX(-90deg)}.ui-social-locker-flip:hover .ui-social-locker-button-overlay{display:block!important;transform:translateY(4px) rotateX(-110deg);-webkit-transform:translateY(4px) rotateX(-110deg);-moz-transform:translateY(4px) rotateX(-110deg)}.ui-social-locker-flip:hover .ui-social-locker-overlay-back{border-top:2px solid #eee}.ui-social-locker-secrets .fb-like span,.ui-social-locker-secrets .fb-like iframe{width:118px!important}.ui-social-locker-secrets{padding:30px;margin:10px auto 15px auto;border:0;background-color:transparent}.ui-social-locker-secrets .ui-social-locker-inner-wrap{border:3px solid #fefefe;background-color:#f7f7f7;padding:30px}.ui-social-locker-secrets .ui-social-locker-outer-wrap{border:1px solid #e6e6e6;box-shadow:0 0 40px rgba(0,0,0,0.08)}.ui-social-locker-secrets .ui-social-locker-text,.ui-social-locker-secrets .ui-social-locker-timer,.ui-social-locker-secrets .ui-social-locker-timer *{-webkit-text-shadow:1px 1px 2px #fff;-moz-text-shadow:1px 1px 2px #fff;text-shadow:1px 1px 2px #fff}.ui-social-locker-secrets .ui-social-locker-text .ui-social-locker-strong:before,.ui-social-locker-secrets .ui-social-locker-text .ui-social-locker-strong:after{content:" ";display:inline-block;width:11px;height:14px;margin:0 9px;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtzCDZZwvBShQI79TrJUEaSz34G6T8jsn7Gqn8k35xT9BS4TA9O_-Jn6gXrjP2nD3XNc_2g7ySDgITh3Hg4fa0jfExAJDLQVTVX73PFGL08Nqc3CdIwpF_SPgs1AMYLkGfCjwl5iPHJJA/s1600/lock-icon.png") 0 2px no-repeat}.ui-social-locker-secrets .ui-social-locker-text .ui-social-locker-strong:after{margin-left:10px}.ui-social-locker-secrets .ui-social-locker-button{padding:4px;background:rgba(0,0,0,0.05)}.ui-social-locker-secrets .ui-social-locker-button-inner-wrap,.ui-social-locker-secrets .ui-social-locker-button-overlay{height:34px;width:118px}.ui-social-locker-secrets .ui-social-locker-button-inner-wrap{padding:7px;-moz-box-shadow:inset 0 0 6px rgba(0,0,0,0.25);-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.25);box-shadow:inset 0 0 6px rgba(0,0,0,0.25)}.ui-social-locker-secrets .ui-social-locker-button-twitter .ui-social-locker-overlay-front{background:#399ff0 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLSzBEKd0lFy4IJYQGOu1d8W6nO4WwCPyVB1Tp6MEbYdleYicXA5HfJZh9lUXCph0f5fINGZHMFbzsRRt8cou_Qijso6U5dyMQu1iLomkh-DuxIlgfmuVBGp1ilZ2b8f0K1nW6bbsqong/s1600/tweet-btn.png") top left no-repeat}.ui-social-locker-secrets .ui-social-locker-button-twitter .ui-social-locker-overlay-back{background:#24b1e5}.ui-social-locker-secrets .ui-social-locker-button-twitter .ui-social-locker-overlay-header{background-color:#368acd}.ui-social-locker-secrets .ui-social-locker-button-facebook .ui-social-locker-overlay-front{background:#46629e url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHyHy6HV1AN_SqwjxB6P4R2IOumkbqMfd1M8eY3tTpbg6RaLjQd4l-hufhcxJkxUGEJS7Vjve4YXXoxY1T-28zdwv3GSmxpm1U6vIKvyzz36AsdlTu0Fg-1QiWdEXuLmET-0HrKhlRa7g/s1600/like-btn.png") top left no-repeat}.ui-social-locker-secrets .ui-social-locker-button-facebook .ui-social-locker-overlay-back{background:#46629e}.ui-social-locker-secrets .ui-social-locker-button-facebook .ui-social-locker-overlay-header{background-color:#314775}.ui-social-locker-secrets .ui-social-locker-button-google .ui-social-locker-overlay-front{background:#494647 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8EvR8Zp97FxbU6-y-gwfrZmnRrIj6XTyAsEUc6x3zec7DOm_g4xkBMOyWMXBw8XOfX17TNAtMZELcIxRxdd7gTFdZkooVgV0dvtuttmSY6X3xTvMT0dCvdKZlww3mjdYrajTcuYefX9Y/s1600/plus-one-btn.png") top left no-repeat}.ui-social-locker-secrets .ui-social-locker-button-google .ui-social-locker-overlay-back{background:#494647}.ui-social-locker-secrets .ui-social-locker-button-google .ui-social-locker-overlay-header{background-color:#111}.ui-social-locker-secrets .ui-social-locker-cross{top:38px;right:38px}.ui-social-locker-secrets .ui-social-locker-dandyish .ui-social-locker-outer-wrap{padding:5px;background-color:#fff;border-radius:10px}.ui-social-locker-dandyish .ui-social-locker-inner-wrap{padding:10px;border-radius:10px;background-color:f8f8f8;background:linear-gradient(top,#f9f9f9,#F5F5F5);background:-o-linear-gradient(top,#f9f9f9,#F5F5F5);background:-moz-linear-gradient(top,#f9f9f9,#F5F5F5);background:-webkit-linear-gradient(top,#f9f9f9,#F5F5F5);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f9f9f9',endColorstr='#F5F5F5',GradientType=0);background:-ms-linear-gradient(top,#FFF,#F5F5F5);-moz-box-shadow:inset 0 1px 6px rgba(0,0,0,0.20);-webkit-box-shadow:inset 0 1px 6px rgba(0,0,0,0.20);box-shadow:inset 0 1px 6px rgba(0,0,0,0.20)}.ui-social-locker-dandyish .ui-social-locker-text{padding:10px}.ui-social-locker-dandyish .ui-social-locker-text,.ui-social-locker-dandyish .ui-social-locker-timer,.ui-social-locker-dandyish .ui-social-locker-timer *{-webkit-text-shadow:1px 1px 2px #fff;-moz-text-shadow:1px 1px 2px #fff;text-shadow:1px 1px 2px #fff}.ui-social-locker-dandyish .ui-social-locker-text .ui-social-locker-strong:before,.ui-social-locker-dandyish .ui-social-locker-text .ui-social-locker-strong:after{content:" ";display:inline-block;width:11px;height:14px;margin:0 9px;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtzCDZZwvBShQI79TrJUEaSz34G6T8jsn7Gqn8k35xT9BS4TA9O_-Jn6gXrjP2nD3XNc_2g7ySDgITh3Hg4fa0jfExAJDLQVTVX73PFGL08Nqc3CdIwpF_SPgs1AMYLkGfCjwl5iPHJJA/s1600/lock-icon.png") 0 2px no-repeat}.ui-social-locker-dandyish .ui-social-locker-text .ui-social-locker-strong:after{margin-left:10px}.ui-social-locker-dandyish .ui-social-locker-buttons{margin:0;padding:5px}.ui-social-locker-dandyish .ui-social-locker-button{border-radius:7px;background-color:rgba(255,255,255,1);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.15);-webkit-box-shadow:0 3px 1px rgba(0,0,0,0.15);box-shadow:0 1px 3px rgba(0,0,0,0.15)}.ui-social-locker-dandyish .ui-social-locker-button .fb-like iframe{height:61px!important}.ui-social-locker-dandyish .ui-social-locker-button+.ui-social-locker-button{margin-left:15px}.ui-social-locker-dandyish .ui-social-locker-button-inner-wrap{width:85px;height:84px;padding:10px;text-align:center}.ui-social-locker-dandyish .ui-social-locker-cross{top:20px;right:20px}.ui-social-locker-dandyish .ui-social-locker-timer{right:20px;bottom:20px}.ui-social-locker-glass{padding:15px;border:0;-moz-box-shadow:0 1px 1px rgba(255,255,255,0.7),inset 0 1px 1px rgba(0,0,0,0.1);-webkit-box-shadow:0 1px 1px rgba(255,255,255,0.7),inset 0 1px 1px rgba(0,0,0,0.1);box-shadow:0 1px 1px rgba(255,255,255,0.7),inset 0 1px 1px rgba(0,0,0,0.1);-webkit-border-radius:15px;-moz-border-radius:15px;border-radius:15px;text-shadow:0 1px 1px #fff;background:rgba(0,0,0,0.03)}.ui-social-locker-glass .ui-social-locker-outer-wrap{padding:30px;-webkit-border-radius:11px;-moz-border-radius:11px;border-radius:11px;-webkit-shadow:0 1px 5px rgba(0,0,0,0.25),inset 0 1px 1px rgba(255,255,255,0.7);-moz-box-shadow:0 1px 5px rgba(0,0,0,0.25),inset 0 1px 1px rgba(255,255,255,0.7);box-shadow:0 1px 5px rgba(0,0,0,0.25),inset 0 1px 1px rgba(255,255,255,0.7);background:#f7f7f7;background:-moz-linear-gradient(top,rgba(255,255,255,0.5) 0,rgba(240,240,240,0.5) 100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(255,255,255,0.5)),color-stop(100%,rgba(240,240,240,0.5)));background:-webkit-linear-gradient(top,rgba(255,255,255,0.5) 0,rgba(240,240,240,0.5) 100%);background:-o-linear-gradient(top,rgba(255,255,255,0.5) 0,rgba(240,240,240,0.5) 100%);background:-ms-linear-gradient(top,rgba(255,255,255,0.5) 0,rgba(240,240,240,0.5) 100%);background:linear-gradient(to bottom,rgba(255,255,255,0.5) 0,rgba(240,240,240,0.5) 100%)}.ui-social-locker-glass .ui-social-locker-text .ui-social-locker-strong:before,.ui-social-locker-glass .ui-social-locker-text .ui-social-locker-strong:after{content:" ";display:inline-block;width:11px;height:14px;margin:0 9px;background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtzCDZZwvBShQI79TrJUEaSz34G6T8jsn7Gqn8k35xT9BS4TA9O_-Jn6gXrjP2nD3XNc_2g7ySDgITh3Hg4fa0jfExAJDLQVTVX73PFGL08Nqc3CdIwpF_SPgs1AMYLkGfCjwl5iPHJJA/s1600/lock-icon.png") 0 2px no-repeat}.ui-social-locker-glass .ui-social-locker-button{-moz-border-radius:7px;-webkit-border-radius:7px;border-radius:7px;-webkit-box-shadow:inset 0 0 4px rgba(0,0,0,0.12),0px 1px 1px rgba(255,255,255,0.7);-moz-box-shadow:inset 0 0 4px rgba(0,0,0,0.12),0px 1px 1px rgba(255,255,255,0.7);box-shadow:inset 0 0 4px rgba(0,0,0,0.12),0px 1px 1px rgba(255,255,255,0.7)}.ui-social-locker-glass .ui-social-locker-cross{top:20px;right:20px}.ui-social-locker-glass .ui-social-locker-timer{right:23px;bottom:21px}#built-in-themes .title{font-style:normal;padding-bottom:0;margin-bottom:0;margin-top:25px}#built-in-themes .title:first-child{margin-top:0}#built-in-themes .example{padding:0 0 0 16px}#built-in-themes .pattern-background{background:url("http://onepress-media.com/storage/demo/social-locker-for-wordpress/img/preview-bg.png");padding:25px 25px 10px 25px;box-shadow:inset 0 0 30px #fff}.my-custom-style{padding:30px 20px 20px 220px;height:200px;background:#f8f8f8 url("http://onepress-media.com/storage/demo/social-locker-for-wordpress/img/lock-example.png") 20px 20px no-repeat}.my-custom-style .ui-social-locker-text{text-align:left}.my-custom-style .ui-social-locker-buttons{padding:0;text-align:left}.my-custom-style .ui-social-locker-button{width:100px}
#mblunlocker { text-align: center; font-family:Arial, serif; text-transform: uppercase; font-weight:bold; font-size:12px; position:relative}
1.4- Lưu lại là xong bước này:


































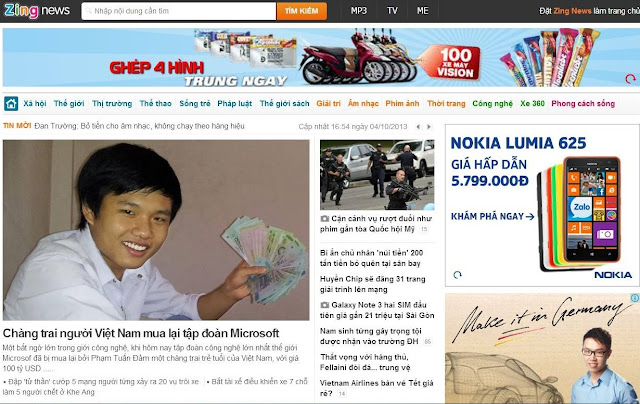
Hướng dẫn ghép ảnh bạn lên báo làm scandal nổi tiếng hoặc TROLL bạn bè